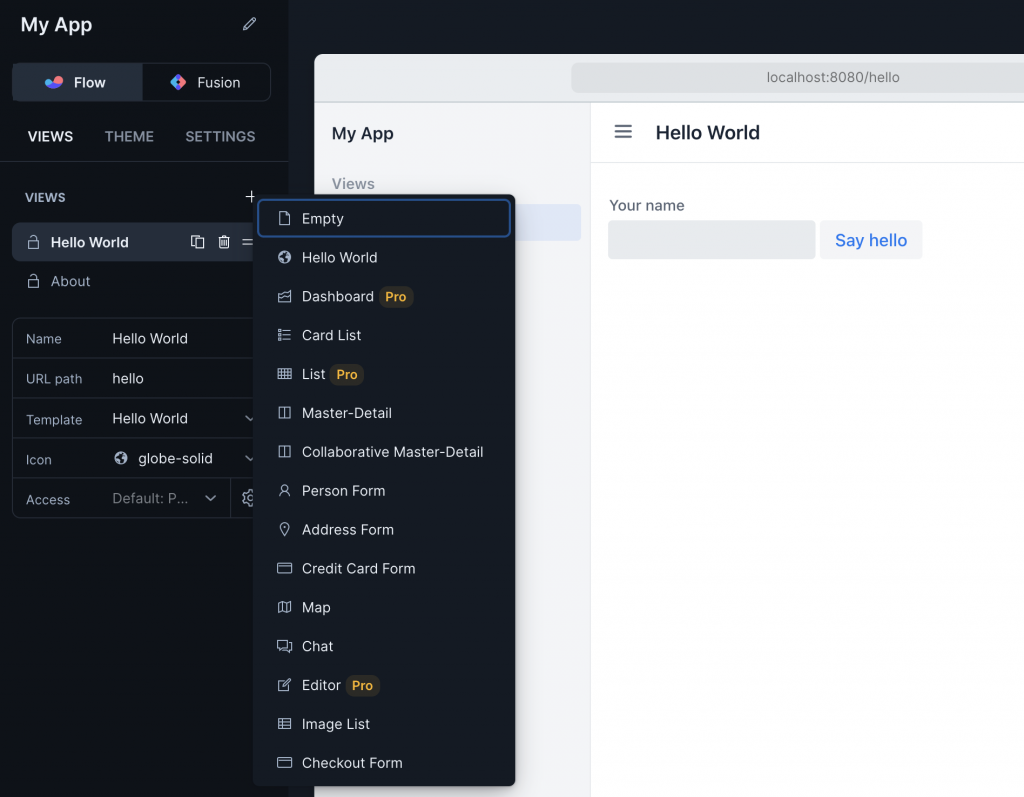
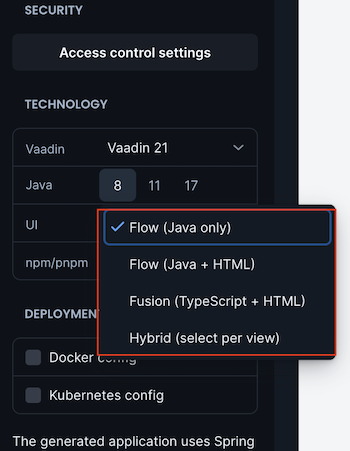
Vaadin 官方網站提供快速產出程式碼工具,所見即所得,還可設定權限,分為公開、已登入、使用者、管理者四種權限,功能模版多樣化,如下圖所示。
為什麼沒有從一開始就介紹這個具有多種模版、可快速產出專案的工具?此工具提供的專案為 Spring Boot + Maven + Java,既然本系列文是以Kotlin開發,自然不太合適。且筆者也不太建議Vaadin入門者和無 Spring Boot 經驗者從產出程式工具入門,容易迷失在一堆不認識的code裡。
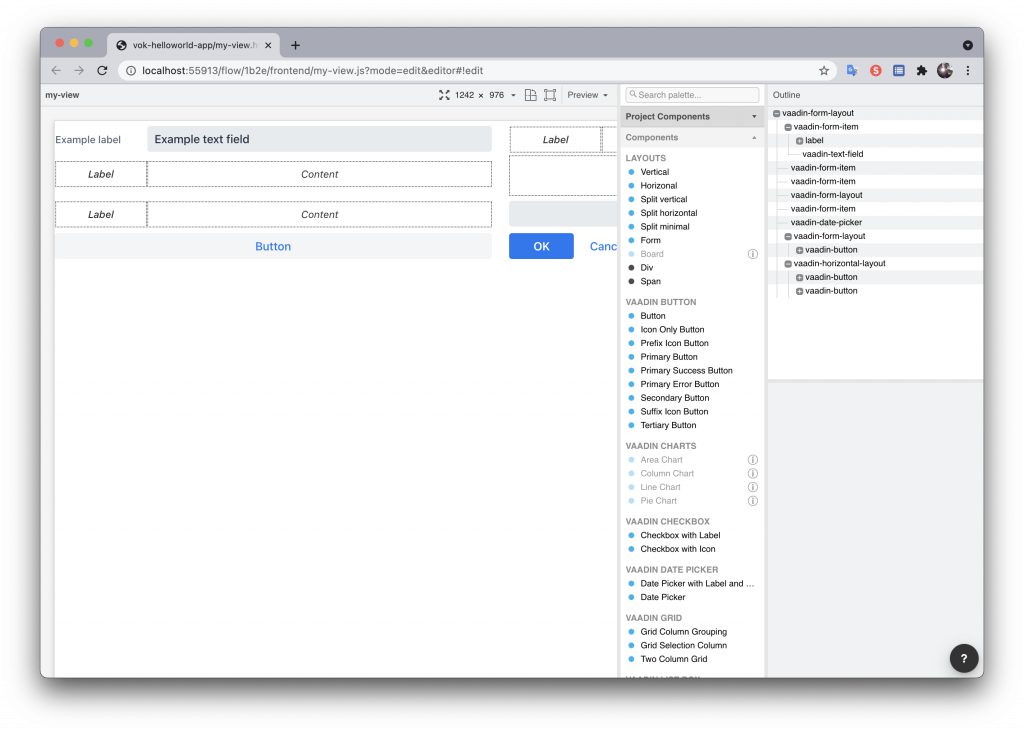
此工具和pro component一樣屬訂閱(付費)制開發工具,可拖拉式編輯畫面,僅支援 JavaScript 和 TypeScript

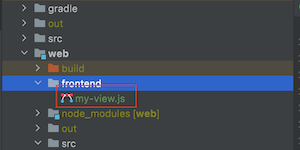
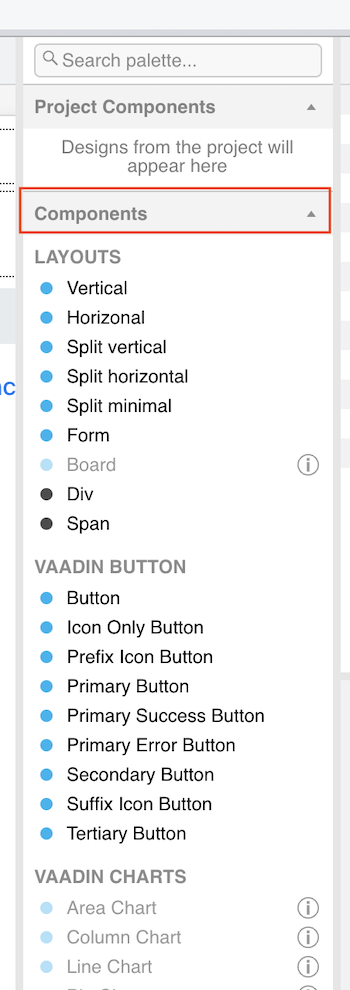
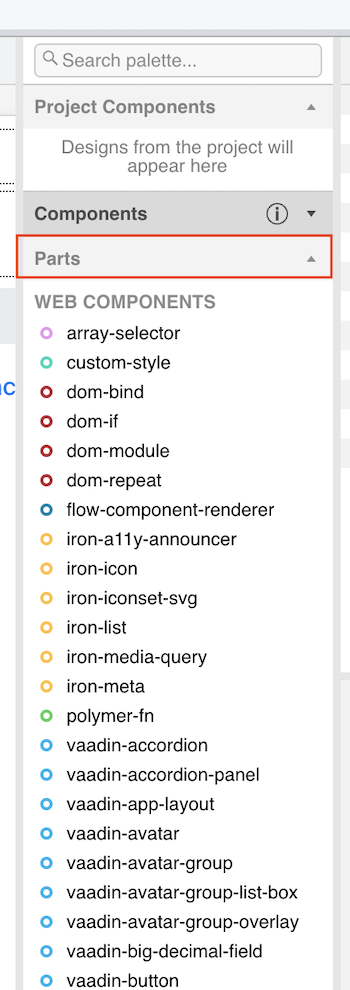
專案中,檔案前有一個像蝴蝶結的圖示,即可使用畫面編輯工具,拖拉式編輯。除了基本的 ui components,還提供我們前面沒有介紹過的,在 Vaadin 中 使用 web component。


做為Vaadin 入門,筆者認為 Vaadin On Kotlin 框架是非常容易上手的,以 vok 為起點,對 Vaadin 有點基本認識後再逐步加深加廣會比較合適。經這一個月來測試,筆者認為VoK拿來寫一些專案也足夠了,希望本系列文的介紹,大家對Vaadin 有了基本的認識,全系列文到此結束囉~ 謝謝大家
後記
使用 Kotlin 快速開發 Web 程式 -- Vaadin 30天終於到了終點,鐵人賽期間多次人在外地差點開天窗(很大原因是自己的拖延症導致 XD),每天有人問「妳的飢餓三十結束沒?」「飢餓三十還剩幾天?」今天,終於結束了!!! (歡呼)
本系列打從一開始邊學邊寫,設定為寫給會寫Kotlin,對網頁程式有興趣但涉略不深的受眾,所以選定最入門的Vaadin On Kotlin 框架做為入手 Vaadin 之始,雖然後來變成當天想到什麼就寫什麼,愈來愈像學習記錄 (冏),希望來看系列文的大家多少有點收獲。
30天下來,測試功能比實際產出文章還多,專案亂到不像話。接下來,會重啟新的專案、整理文章和source code,之後我們有緣再見了 :)
